1. Vad är en knapp i Flash?
En knapp i Flash är en symbol (se
Bibliotek ) som finns till för att underlätta skapandet av knappar i filmen. På denna sida ska vi skapa en enkel knapp. Det är lätt att tappa bort sig när man jobbar med filmer i filmer som vi kommer att göra i detta exempel, men kom ihåg: man kan alltid komma tillbaka till huvudfilmen via Edit->Edit Movie.
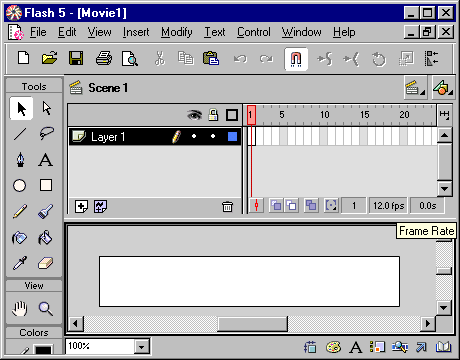
2. Skapa en ny film
Vi börjar med att skapa en ny film med storlek 300x50 pixlar och svart bakgrund.
- Välj: File->New.
- Välj: Modify->Movie.
- Ändra bredd till 300 och höjd till 50.
- Ändra bakgrundsfärg till vit.

3. Skapa en knapp till biblioteket
Vi skapar en knapp som hamnar i biblioteket, och som man sedan kan dra in i filmen.
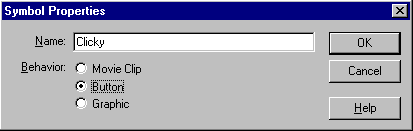
- Välj Insert->New Symbol.
- Döp symbolen till Clicky och välj symboltyp Button.

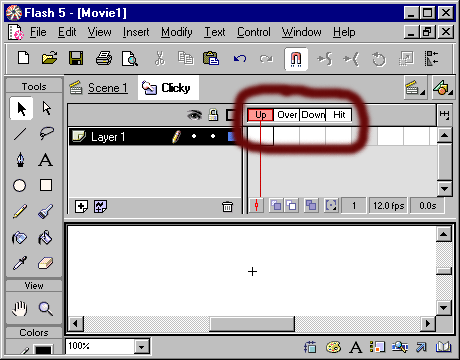
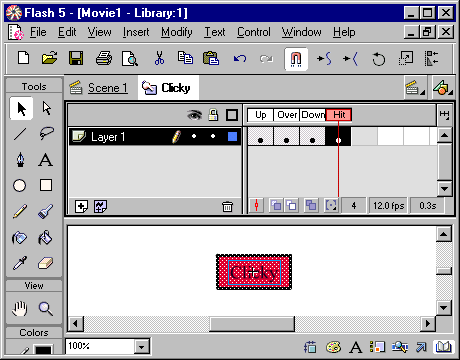
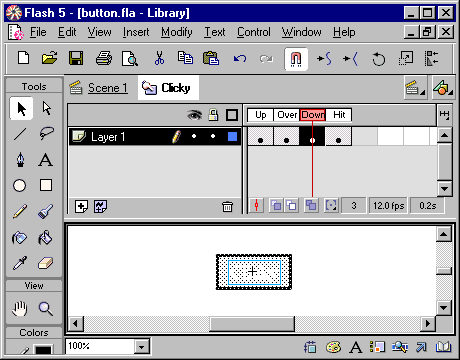
4. Knappens tidslinje
Den tidslinje som nu kommer upp är ingen riktig tidslinje, ty filmen hoppar mellan de 4 rutorna beroende på vad användaren gör med musen. Nedan beskriver jag de 4 rutorna:
- Up= Knappen befinner sig i denna ruta så länge muspekaren befinner sig utanför knappens träffyta. Här lägger man en bild som visar knappen i sitt normalläge.
- Over= Om muspekaren kommer över träffytan så hoppar knappen till denna ruta. Man lägger en något förändrad bild här för att markera att knappen är klickbar.
- Down= Här lägger man den bild som ska visas då användaren klickar på knappen (inom träffytan). Det är vanligt att man lägger en inverterad bild här så användaren ser att filmen har reagerat på klicket.
- Hit= Här lägger man en figur som definierar träffytan, d.v.s. området som ska kunna klickas på. Färgen på figuren behöver inte vara genomskinlig, eftersom det bara är den yttre formen som används.
OBS! Alla de olika rutorna kan innehålla filmer, men vi kommer bara att låta Over-rutan innehålla en film i detta exempel.

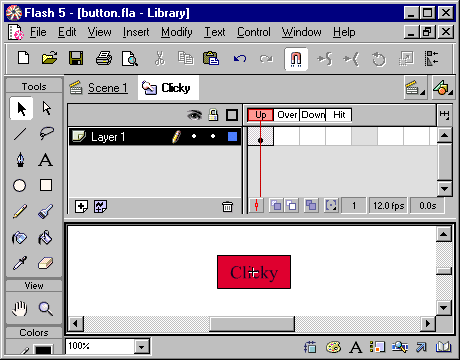
5. Lägg till objekt till upprutan
Nu är det dags att skapa bildens utseende i normaltillstånd.
- Välj Window->Panels->Mixer och ändra färg till Röd.
- Klicka på fyrkanten och gör en fyrkant, detta är själva knappen.
- I fönstret Mixer kan du ändra färg till svart.
- Klicka på A-et och skriv in texten Clicky.

6. Kopiera objekten till hela tidslinjen
De objekt vi lagt till i upprutan vill vi kopiera till alla de övriga rutorna i tidslinjen. Detta för att knappens normaltillstånd ligger till grund för hur knappen ska se ut i alla övriga tillstånden.
- Klicka i upprutan.
- Välj: Insert->Keyframe. Nu har objekten kopierats till överrutan.
- Välj: Insert->Keyframe. Nu har objekten kopierats till nerrutan.
- Välj: Insert->Keyframe. Nu har objekten kopierats till träffrutan.

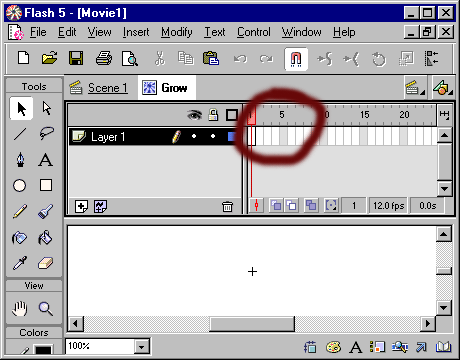
7. Skapa filmen Grow till biblioteket
När musen rör sig över träffytan vill vi att texten ska svälla. Det betyder att vi måste skapa en film som kan läggas i överrutan. Gör följande:
- Välj: Insert->New Symbol.
- Döp till Grow.
- Välj symboltyp Movie Clip.
Nu ser tidslinjen ut som vanligt igen, men vi är inte tillbaka i huvudfilmen utan i filmen Grow:

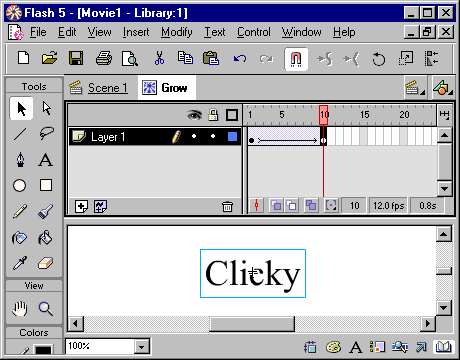
8. Skapa effekter till filmen Grow
Nu kommer vi att lägga till texten Clicky som växer.
- Klicka på A-et och skriv in Clicky så centrerat det går.
- Markera ruta 1 på tidslinjen.
- Välj: Insert->Create Motion Tween.
- Markera ruta 10 på tidslinjen.
- Välj: Insert->Keyframe.
- Välj: Modify->Transform->Scale and Rotate.
- Ändra Scale till 200%.

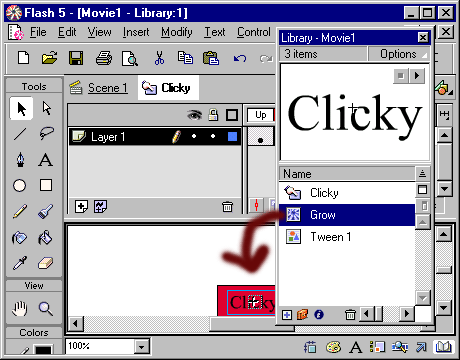
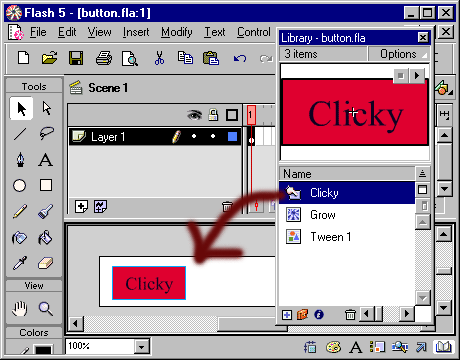
9. Lägg in filmen Grow i överrutan
Först öppnar vi knappen igen, sedan vill vi lägga in vår film i överrutan.
- Välj: Edit->Edit Movie för att gå tillbaka till huvudfilmen.
- Välj: Window->Library.
- Dubbelklicka på ikonen till vänster om Clicky i biblioteket för att kunna editera knappen.
- Klicka i överrutan.
- Dra ikonen till vänster om Grow i biblioteket till till knappen.
- Välj pilen och flytta Grow så att texterna passar på varandra.

10. Gör nerrutan vit
- Markera nerrutan.
- Välj: Window->Panels->Mixer och ändra färg till vit.

11. Lägg in knappen i huvudfilmen
Nu när knappen är klar är allt frid och fröjd skulle man kunna tro, men knappen måste in i huvudfilmen för att synas. Gör följande:
- Välj: Edit->Edit Movie för att gå tillbaka till huvudfilmen.
- Dra ikonen till vänster om Clicky i biblioteket till scenen där du vill ha den.

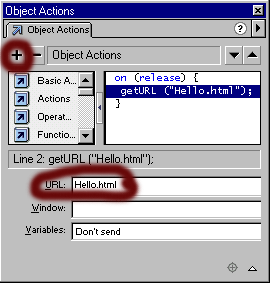
12. Lägg till ett ActionScript till Knappen
För att något ska hända då man klickar på knappen måste ett ActionScript läggas till. I vårt fall vill vi att man ska komma till sidan med filmen från
Rörelse . Gör följande:
- Klicka på knappen på scenen.
- Välj: Window->Actions.
- Klicka på + och sedan på Basic Actions->Get URL.
- Fyll i Hello.html som URL.

13. Spara och kompilera
- Välj: File->Save As, och döp filen till Button.fla.
- Välj: File->Publish.
Nu kan vi testköra filen Button.html genom att dubbelklicka på den i utforskaren (Windows).






